1.效果图
运行的效果图,就是模拟不断点击换一换的效果
2.图解
怎么做的呢?让我们一步步分解
1、右击打开
2、元素查看
已经获取该元素
模拟点击
定时器每100毫秒点击一次
1.大于某个时间点
2.模拟点击
3.JS组成
1. 核心(基于ECMA规范)
2. 文档对象模型(DOM)
3. 浏览器对象模型(BOM)
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的:
通过这样的树,我们就可以很快找到我们想要操作的节点,进而进行各种属性,方法,事件等的操作。
注意元素、属性、和内容之间的区别,简单的说,网页上可见的东西叫做内容,内容是被开标签,闭标签抱起来的那部分:,属性说明元素的特点
4. chrome扩展程序
为什么要打包成扩展程序,console的脚本reload之后会被清空无法继续执行,扩展程序是个好东西
打包成拓展程序
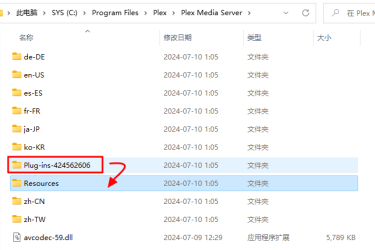
加载文件夹
打开百度然后点击插件
5. 阿里月饼脚本分析
6. 华为荣耀V9抢购
查看元素
放到chrome扩展程序就不会被reload清空了
7.附上一个查看密码的技巧
@IMWeb前端社区
本文由作者授权转发
http://www.jianshu.com/p/516a05bd1dcd